Processingのインストールを終えた方に向けて、描画するときに使う関数(コマンド)を紹介していきます。
また、それぞれどういった内容の関数なのかを詳しく解説します。
「初めて勉強する方」や、「この関数はどうやって使えばよかったっけ?」と悩んでいる方が、思い出すために戻ってくる場となることを目指しています。
プログラムの基本的な事柄
プログラムの基本的な構成単位は以下になります。
命令名(命令の詳細,詳細,….);
- 注意点
カンマ(,)やカッコ()など全て半角英数字のみしか使えません。(日本語は使えません)
最後はセミコロン「;」をつけます。よくちょっとした失敗をするときの原因として、セミコロンのつけ忘れがあるので特に注意しましょう。
また、アルファベットの大文字と小文字も区別されるので、関数を間違えて大文字で書いてしまうと関数として機能しません。
例:円を描画したいとき、ellipseをEllipseやELLIPSEと書いてしまうと描かれません。
それでは実際に関数について説明していきます。
size(,); ウィンドウを設定する
size関数は、「描かれたものを映し出すための広さを設定する」ものです。
size(横幅,縦幅);
最初に幅を設定し、二つ目で高さを決めます。単位はピクセルです。
sizeを書かずに実行すると、ウィンドウの大きさはsize(100,100);で表示されます。
point(,); 点を描く
point関数は、「点を設定した位置に描画させる」ことができます。
point(x座標,y座標);
最初にx座標(横の位置)、二つ目でy座標(縦の位置)を決めます。単位はピクセルです。
こちらは注意点があります。
左上の座標が(0,0)ですので、xの値を増やすと右に動き、yの値を増やすと下に動きます。

line(,,,); 線を描く
line関数は、「直線を設定した位置に描画させる」ことができます。
line(最初のx座標,最初のy座標,次のx座標,次のy座標);
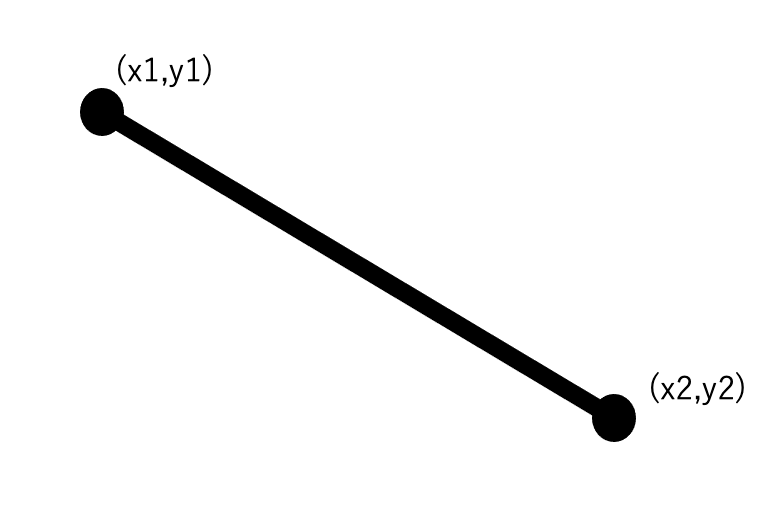
最初に指定した座標(x1,y1)から次に指定した座標(x2,y2)に向かって直線を描画させることができます。

ellipse(,,,); 円を描く
ellipse関数は、「円を設定した位置に描画させる」ことができます。
ellipse(中心のx座標,中心のy座標,横の直径,縦の直径);
最初に円の中心点の座標(x,y)を決め、横の長さと縦の長さを指定して円を描画させることができます。
こちらは2つ注意点があります。
1. 直径であって半径ではないので、予想していたサイズよりも大きくなってしまう場合があります。
2. 円とはいっても正円とは限らず、横の直径と縦の直径が違うと楕円になります。

関数表 おまけ
最後にこれまで紹介したものと、他に描画に関する関数を何個かまとめた表を載せたいと思います。
| size(width,height); | ウィンドウサイズを幅width、高さheightで設定 |
| point(x,y); | 座標(x,y)に点をうつ |
| line(x1,y1,x2,y2); | 座標(x1,y1)から座標(x2,y2)までの直線を描く |
| ellipse(x,y,w,h); | 座標(x,y)を中心に、横直径w、縦直径hの円を描く |
| triangle(x1,y1,x2,y2,x3,y3); | 座標(x1,y1)、座標(x2,y2)、座標(x3,y3)の3点を頂点とする三角形を描く |
| rect(x,y,w,h); | 座標(x,y)を左上の頂点に、横幅w、高さhの長方形を描く |
| quad(x1,y1,x2,y2,x3,y3,x4,y4); | 座標(x1,y1),座標(x2,y2),座標(x3,y3),座標(x4,y4)の4点を頂点とする四辺形を描く |
| arc(x,y,w,h,start,stop); | 座標(x,y)を中心に、横直径w、縦直径h、開始角度start、終了角度endの円弧を描く |
まとめ
size関数から始まり、描画に関する関数の解説をしました!
よくあるミスとして、半角英数字のみしか書けないことを忘れる場合があるので注意してくださいね♪
変数について解説したものもありますので、よかったらこちらもご覧ください。




